Navegar por internet desde nuestro dispositivo móvil se ha convertido en parte de nuestro día a día. Y si eres consciente de ello, entonces también deberías tener claro que la web de tu centro veterinario debería estar adaptada para poder visualizarse de forma correcta en estos dispositivos. Te hablamos de la importancia del diseño responsive para tu web veterinaria.
¿Qué el diseño responsive?
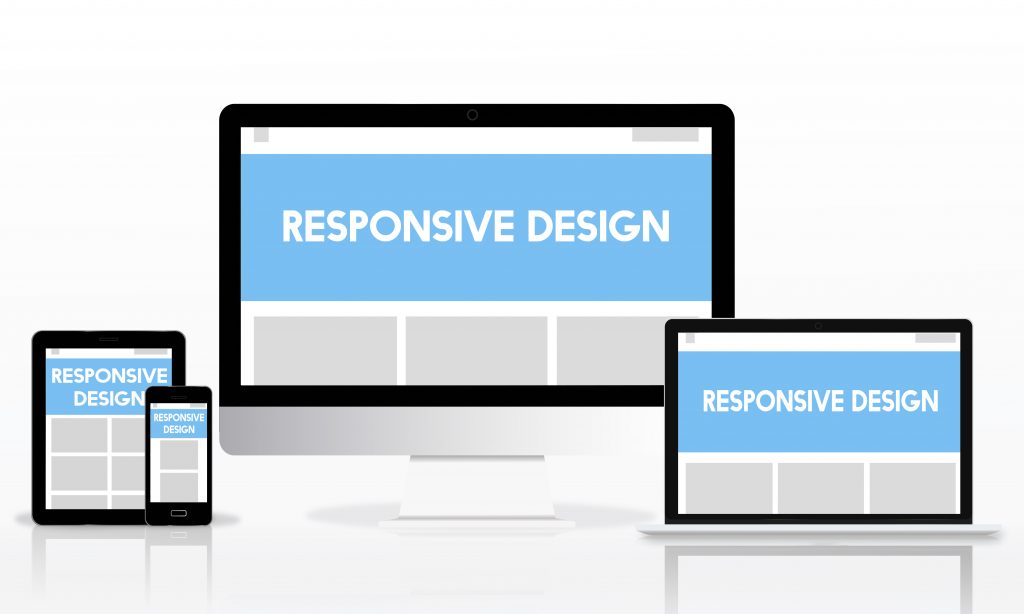
El diseño responsive es una técnica de diseño y de maquetación que se realiza en las webs con el fin de que estas sean flexibles y se puedan adaptar al tamaño de las diferentes pantallas de los dispositivos que existen.
Todo ello con el objetivo de que el usuario pueda visitarlas cómodamente y que se muestre el contenido de forma completa y correcta.
Por ejemplo, seguramente te haya pasado alguna vez que entras en una web y tienes que ir ampliando imágenes o moviéndote de un lado para otro para poder ver bien lo que se muestra. Eso significa que dicha página no es responsive. No está adaptada par los distintos dispositivos que hay.
¿Por qué es importante el diseño responsive en la web veterinaria?
Si compruebas los datos de Google Analytics de tu página, verás que un gran número de visitas las recibes a través de dispositivos móviles. Esta tendencia está al alza. Además, vivimos en la época del usuario multidispositivo. Es decir, el mismo usuario suele visitar las webs desde diferentes dispositivos.
Por ello, la importancia del diseño responsive en tu web veterinaria viene dada porque esos usuarios deberían poder navegar por ella desde cualquier dispositivo sin molestias.
Si tu web veterinaria no es responsive:
- Tardará más en cargarse.
- No se visualizarán correctamente los contenidos.
- Por tanto, la experiencia de usuario será negativa.
Si la experiencia de usuario no es la adecuada, la tasa de abandono de tu página web será elevada. Consecuentemente, perderás:
- Tráfico.
- Posicionamiento.
- Y lo peor: visitas a tu centro veterinario.
- En el caso de tener tienda, además, perderás muchas posibilidades de venta.
Cuando se tiene un diseño adaptado a todas las pantallas, los visitantes pueden manejarse mejor por la web, acceder a la información que le interesa y clicar en los botones más importantes. De esa forma, salís ganando ambas partes.
Además, una experiencia positiva del usuario se convierte en una percepción positiva de vuestro negocio, con lo vuestra imagen de marca se verá favorecida.

Qué tener en cuenta para el diseño responsive de tu web veterinaria
Teniendo clara la importancia del diseño responsive, veamos algunos tips que deberás tener en cuenta a la hora de realizar dicho diseño.
Valorar todos los dispositivos
Recuerda que no es lo mismo un teléfono que una tablet. Tampoco es igual ver la pantalla en vertical que en horizontal.
Prioriza la lectura y el acceso
En el diseño responsive debe primar la lectura cómoda y el acceso fácil por encima de otros factores.
Cuida el tamaño de los textos
Jerarquiza para que la lectura tenga lógica y aporta un tamaño de letra adecuado para pantallas más pequeñas que las de un ordenador.
Simplifica
Por ejemplo, si en pantalla de ordenador tienes contenido repartido en varias columnas, pásalos a una sola para otros dispositivos.
También ten en cuenta que elementos que normalmente ocupan un gran espacio, como el logotipo de tu clínica veterinaria o el menú, deben presentarse más pequeños, pero igual de importantes.
Es cierto que desarrollar un diseño responsive en tu web veterinaria requiere de dedicación, pero visto lo perjudicial que puede ser no hacerlo, es mejor tenerlo en cuenta.